La charte graphique d’un site web représente bien plus qu’un simple document reprenant les données esthétiques. Elle est le pilier de votre identité visuelle en ligne. Elle définit les règles d’utilisation des éléments graphiques. Elle assure une cohérence à travers tous vos supports digitaux. Elle est tout aussi importante que votre texte optimisé pour le référencement SEO
Comprendre et maîtriser une charte graphique peut relever de l’art. En effet, créer une image de marque forte, mémorable et professionnelle nécessite plusieurs compétences. Cet article détaille une méthode pour construire une charte graphique efficace. En répondant aux besoins de votre public cible, elle renforcera votre présence en ligne.
Table of Contents
ToggleComprendre les éléments visuels et l'identité d’une marque
Avant de s’initier au processus de création, commençons par appréhender les fondements définissant l’identité visuelle de votre marque. Du logo aux icônes, du favicon aux images, chaque élément joue un rôle spécifique dans la communication de vos valeurs et de votre message.
Il s’agit dans un premier temps de déterminer et comprendre les éléments la constituant. Ces éléments sont :
- le logo, favicon et éléments graphiques,
- la palette de couleurs,
- la typographie,
- les images,
- la mise en page.
L’un de leurs objectifs est de refléter les valeurs (couleur) et la personnalité (police) de votre entreprise. Les couleurs influencent la perception d’une marque. En effet, il est bien connu que les couleurs vives évoquent l’énergie. Au contraire, la confiance est perçue au travers des teintes plus douces. La typographie assure une expérience utilisateur agréable. Deux à trois polices sont choisies et s’adaptent au contexte et sont lisibles.

Le Logo et le Favicon : Symboles centraux de la marque
Le logo est l’élément central de votre charte graphique. Simple, il représente votre entreprise. Il doit être facilement mémorisable. Le favicon est un autre élément favorisant l’identification de votre marque. C’est lui que l’on remarque sur les onglets de navigateur et qui est visible dans les barres de favoris. Bien conçus, ces éléments :
- favorisent la mémorisation de votre marque,
- renforcent son identité visuelle.
- Conseil Pratique : Créez des versions de votre logo adaptées à différents formats et supports (web, impression, réseaux sociaux). Le principal est souvent en couleur. Il peut être décliné en monochrome.
- Exemple : Veja, marque de chaussures françaises utilisant des matériaux écologiques et issus du commerce équitable. Leur logo est simple et épuré. Ainsi, il reflète une approche transparente et responsable.
La Palette de Couleurs : Choix et signification des couleurs
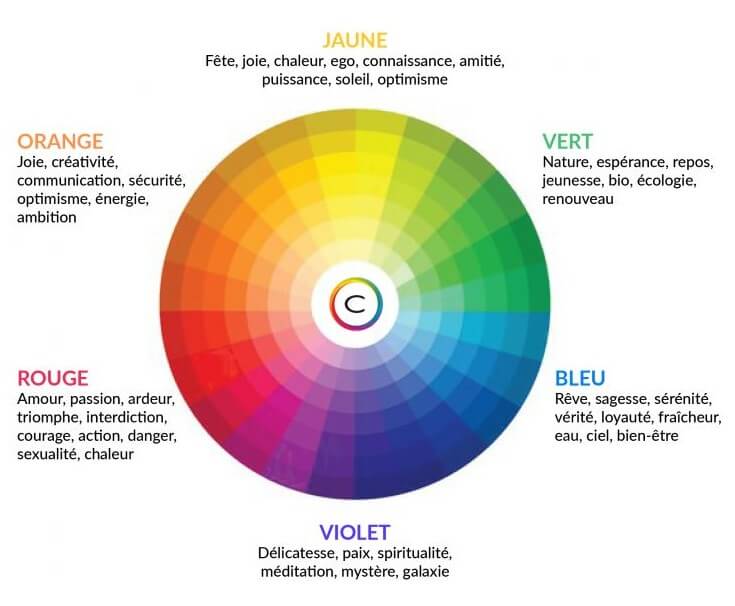
La palette de couleurs de votre charte graphique doit être établie en fonction de leur psychologie. La signification et l’émotion provoqué par chaque couleur sont différentes. En tenant compte de l’image que vous souhaitez communiquer et de la psychologie des couleurs, vous inscrivez votre marque dans l’inconscient collectif.
Lors du choix des couleurs, il est indispensable de respecter des contrastes. En effet, si pour la plupart des internautes, toutes les couleurs sont facilement visibles, il est important de garantir la lisibilité, notamment pour les personnes malvoyantes.
- Conseil Pratique : Utilisez des outils en ligne pour générer des palettes de couleurs harmonieuses (Adobe Color, Coolors) en pensant :
– à décliner la couleur principale,
– à créer deux couleurs de fond (en partant souvent du blanc pur)
– à deux couleurs d’écriture (en partant souvent du noir)
– à insérer une couleur opposée pour attirer l’attention du visiteur.
- Exemple : Le bleu inspire confiance et professionnalisme. Cette couleur est souvent utilisée par les entreprises financières. Le vert représente l’élément naturel. Il est décliné dans les secteurs du bio, de la santé et de l’environnement.

Le respect des contrastes pour la lisibilité des malvoyants
L’accessibilité pour tous est un élément important d’un site web. Le choix des couleurs et de la typographie doit répondre aux besoins de tous les utilisateurs et respecter les normes d’accessibilité (WCAG).
Afin d’obtenir une lisibilité optimale, vous devrez respecter les normes de contrastes entre les textes et les arrière-plans. Des solutions gratuites en ligne existent pour tester les combinaisons de couleurs.
- Conseil Pratique : Utilisez des outils de vérification de contraste (siegemedia, WebAIM Contrast Checker) pour garantir l’accessibilité.

La Typographie : Sélection des polices pour la lisibilité et l'esthétique

La typographie est l’un des éléments essentiels s’agissant de la lisibilité. Elle transmet la personnalité de votre marque. Elle doit également être lisible pour que le texte soit compréhensible et agréable visuellement.
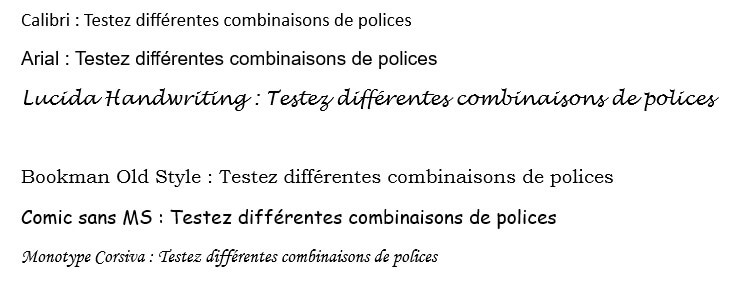
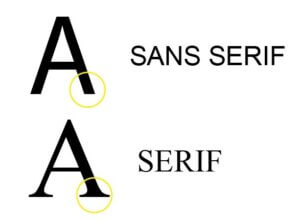
Les polices serif (avec empâtement) sont plus classiques que les polices sans-serif (plus modernes). Les polices monospaces offrent un aspect bien spécifique. Les polices cursives sont peu lisibles et seront préférées pour la conception graphique. Enfin, les polices manuscrites ou décoratives sont très visuelles et seulement utilisées dans les titres.
Afin d’obtenir une cohérence visuelle, deux ou trois polices différentes peuvent être utilisées. A noter également que la graisse et/ou la taille peuvent améliorer la lisibilité.
- Conseil Pratique : Choisissez des polices web-safe ou utilisez des services de polices en ligne (Google Fonts, Adobe Fonts) pour déterminer votre police.
- Exemple : Les types Arial ou Roboto sont très lisibles. Elles améliorent l’expérience utilisateur tout en étant classiques.
Les Images et Illustrations : Renforcer le message visuel
Les images et illustrations de votre charte graphique doivent être en accord avec le message que vous souhaitez transmettre. Elles doivent être de haute qualité et adaptées au contexte. Une utilisation judicieuse des visuels renforce l’impact de votre communication. Si vous intégrez vos contenus sous WordPress, ce CMS redimensionne les images en fonction de leur emplacement.
- Conseil Pratique : Utilisez des images originales et de haute qualité, en respectant les droits d’auteur.
- Exemple : Les illustrations personnalisées peuvent apporter une touche unique à votre site web.
Les Icônes et Autres Composants : Uniformisation des Éléments Visuels
L’uniformité des icônes et autres composants graphiques assurent une expérience utilisateur cohérente. En contribuant à l’identité visuelle, facilitent la navigation sur votre site web.
- Conseil Pratique : Utilisez des bibliothèques d’icônes cohérentes (Font Awesome, Material Icons).
- Exemple : Des icônes simples et intuitives améliorent la compréhension des fonctionnalités.
La Mise en Page : Structure et Cohérence Visuelle
La mise en page définit les règles de structuration des supports visuels. Cette structuration assure une présentation cohérente et professionnelle. Elle est composée de :
- Grilles : L’utilisation de grilles de mise en page pour organiser les éléments visuels et textuels de manière harmonieuse. Elles facilitent l’alignement et la répartition équilibrée de l’espace.
- Marges et Espacements : Spécification des marges et des espaces entre les différents éléments (textes, -images, icônes) pour maintenir une clarté visuelle et une lecture fluide.
- Alignements : Les indications des alignements préférés (gauche, centré, justifié) pour les titres, sous-titres et paragraphes. La définition des alignements assure une uniformité à travers tous les documents.
- Modèles de mise en page : Des exemples et des guides de mise en page standard pour divers types de supports tels que documents imprimés, présentations, publications numériques, etc.
Comment ces éléments contribuent-ils à la cohérence de la communication web ?
Une charte graphique a pour vocation de produire une expérience utilisateur uniforme quel que soit le support sur lequel elle est utilisée. Bien définie, elle renforce la mémorisation de la marque et transmet les valeurs fortes et professionnelles de l’entreprise :
– Elle assure une expérience utilisateur uniforme sur tous les supports. La charte graphique garantit que votre marque est reconnaissable sur tous les supports digitaux. Cette cohérence renforce la confiance des utilisateurs et améliore leur expérience.
– Elle renforce la mémorisation de la marque. Une identité visuelle forte et cohérente facilite la mémorisation de votre marque. Les utilisateurs associent les éléments graphiques à votre entreprise, ce qui renforce votre notoriété.
– Elle transmet les valeurs et la tonalité de l’entreprise. La charte graphique véhicule les valeurs et la tonalité de votre entreprise. Les couleurs, les typographies et les images contribuent à créer une atmosphère unique et à communiquer votre message.
Construire une charte graphique efficace
La création d’une charte graphique efficace nécessite une approche structurée et réfléchie. Chaque étape, de la définition des objectifs à l’établissement des règles d’utilisation, contribue à la construction d’une identité visuelle forte et cohérente. Cette section vous guide à travers les étapes essentielles de ce processus.
Définir les objectifs de la marque et le public cible
La première étape pour créer une charte graphique efficace est de définir les objectifs de votre marque et de comprendre votre public cible. Quels sont les messages que vous souhaitez transmettre ? Qui sont vos clients potentiels ? La réponse à ces questions vous aidera à orienter vos choix graphiques.
- Conseil Pratique : Réalisez une étude de marché pour mieux comprendre votre public cible et ses préférences.
Choisir une palette de couleurs adaptée à la signification souhaitée
Le choix des couleurs, comme nous l’avons vu, véhicule son propre langage. Dès lors, le choix d’une palette de couleurs correspondant à votre image de marque doit être réfléchie en amont. Pour rappel, chaque couleur a sa propre signification et peut transmettre une émotion différente.
- Conseil Pratique : Consultez des ressources sur la psychologie des couleurs pour faire des choix éclairés.
Sélectionner des typographies pour une lisibilité optimale et un design professionnel
La typographie doit être lisible et adaptée au contexte. Il est recommandé de limiter le nombre de polices utilisées pour maintenir une cohérence visuelle. Le choix des polices contribue à l’esthétique de votre site web et à la perception de votre marque.
- Conseil Pratique : Testez différentes combinaisons de polices pour trouver celles qui fonctionnent le mieux ensemble.
Créer un logo simple, mémorable et adaptable
Le logo est l’élément central de votre charte graphique. Simple et mémorable, il s’adapte à vos différents formats. Un logo bien conçu renforce l’identité de votre marque et facilite sa reconnaissance.
- Conseil Pratique : Faites appel à un graphiste professionnel pour la création de votre logo.
Établir des règles d'utilisation pour chaque élément visuel
La charte graphique doit définir les règles d’utilisation de chaque élément visuel. Comment utiliser les couleurs, les typographies, les images et les icônes ? Quelles sont les marges et les espacements à respecter ? Ces règles garantissent une cohérence visuelle sur tous les supports.
- Conseil Pratique : Créez un document de charte graphique détaillé, incluant des exemples visuels.
Mettre en place les règles d'utilisation de la charte graphique
Le respect du code couleur, des valeurs RVB et CMJN, la place et la taille des éléments, l’utilisation des images et de l’espace blanc ainsi que l’utilisation du contraste sont déterminants pour la qualité visuelle d’une page web.
- Conseil Pratique : Formez votre équipe à l’utilisation de la charte graphique pour garantir son respect lors de la réalisation de vos visuels.
FAQ : L'impact de la charte graphique sur l'engagement et la perception
Une charte graphique bien conçue ne se limite pas à l’esthétique. Elle influence directement la perception de votre marque et l’engagement de votre public. SemethicSEO crée pour votre entreprise une identité visuelle cohérente pour renforce votre image et fidéliser vos clients.
Comment une charte graphique améliore-t-elle l'identité d'une marque ?
L’identité d’une marque se forge autour de sa reconnaissance. La reconnaissance apporte la confiance des utilisateurs. En offrant une image professionnelle et soignée, votre charte graphique améliore la perception de votre marque.
Quels sont les avantages d'une charte graphique bien définie ?
Les avantages sont nombreux : amélioration de l’engagement des utilisateurs, facilitation de la compréhension des produits ou services, optimisation de l’esthétique et de la sobriété du site web.
En quoi, la charte graphique est indispensable sur un site web ou sur un blog ?
La charte graphique permet de se démarquer de la concurrence. Elle facilite la création de nouveaux supports de communication. Elle fait gagner du temps et de l’argent aux entreprises par l’engagement et la reconnaissance qu’elle apporte.
Pourquoi faire appel à un professionnel pour la création de votre charte graphique ?
Chez SemethicSEO, nous possédons l’expertise nécessaire pour créer une charte graphique sur mesure, adaptée à vos besoins. Nous vous garantissons un résultat professionnel et efficace correspondant à votre style.
Quel tarif pour la création d’une charte graphique ?
Le tarif varie en fonction de la complexité du projet. La création d’une charte graphique prend en compte le travail de recherche, de création et de déclinaisons des différents éléments. Le budget peut être compris entre quelques centaines d’euros et plusieurs milliers d’euros avec une création de logo par exemple.
